Bald ist es soweit und Salesforce wird das Winter 23 Release ausrollen. In den Preview Sandboxen ist es bereits verfügbar und die offiziellen Release Notes sind auch veröffentlicht. Hier habe ich die wichtigsten Salesforce Winter 23 Release Highlights für die Core Cloud zusammengestellt.
Salesforce Winter 23 Release Highlights für Anwender
Im Winter 23 Release gibt es einige Änderungen, die Vorteile für Anwender bringen.
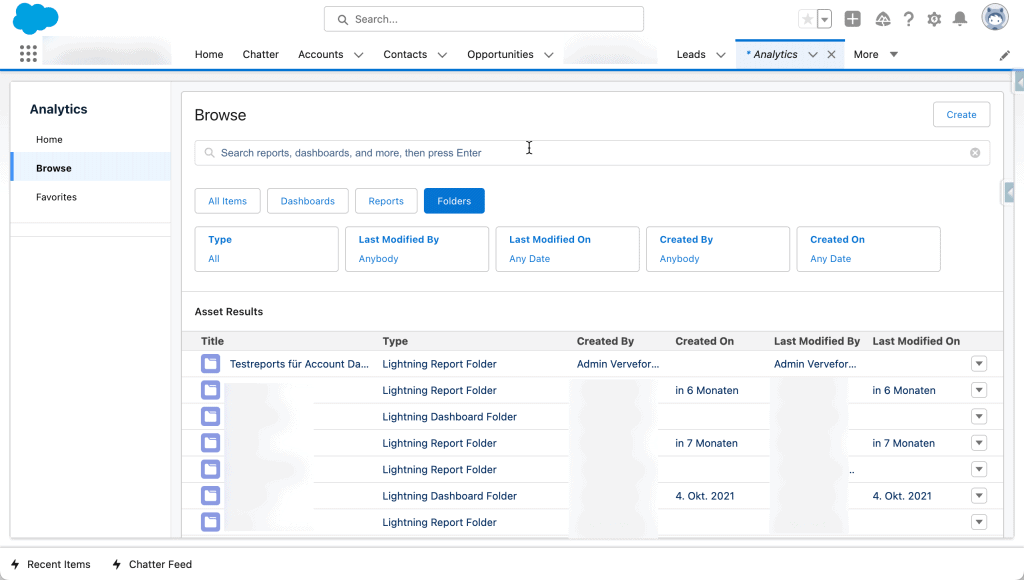
Reports und Dashboards im Analytics Home
Wenn ein Administrator unter Setup->Feature Settings->Analytics->Reports and Dashboards Settings die Funktion „Enable the Unified Experience for Analytics Home“ aktiviert, können eure Anwender über die Registerkarte Analytics sowohl auf Reports, wie auch auf Dashboards zugreifen. Es sieht so aus, als ob hier auch der Nachfolger von Tableau CRM integriert werden soll.

Möchtest du mehr über Reports und Dashboards in Salesforce Lightning Experience erfahren? Unsere Reporting Masterclass in Lightning Experience vermittelt dir alle Kenntnisse.
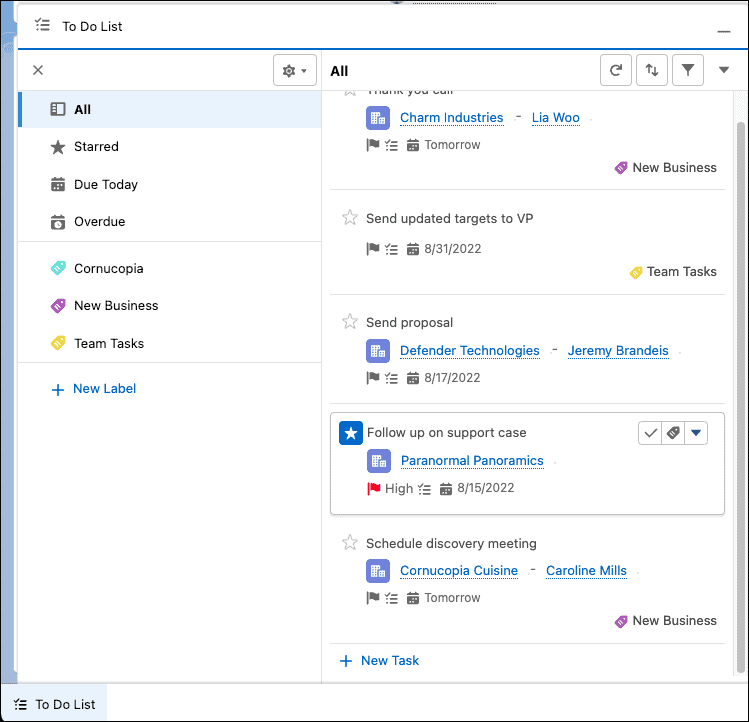
To Do-Liste für Aufgaben
Für Anwender mit einer Sales-Cloud Lizenz, die mindestens die Enterprise-Edition haben, gibt es eine neue Komponente für die Utility-Bar. Diese zeigt dem Anwender seine Aufgaben als To Do-Liste an.

Salesforce Winter 23 Release Highlights für Administratoren
Auch für Administratoren hat Salesforce wieder einige Highlights in das Winter 23 Release gepackt. Natürlich ist auch der Flow Builder wieder betroffen.
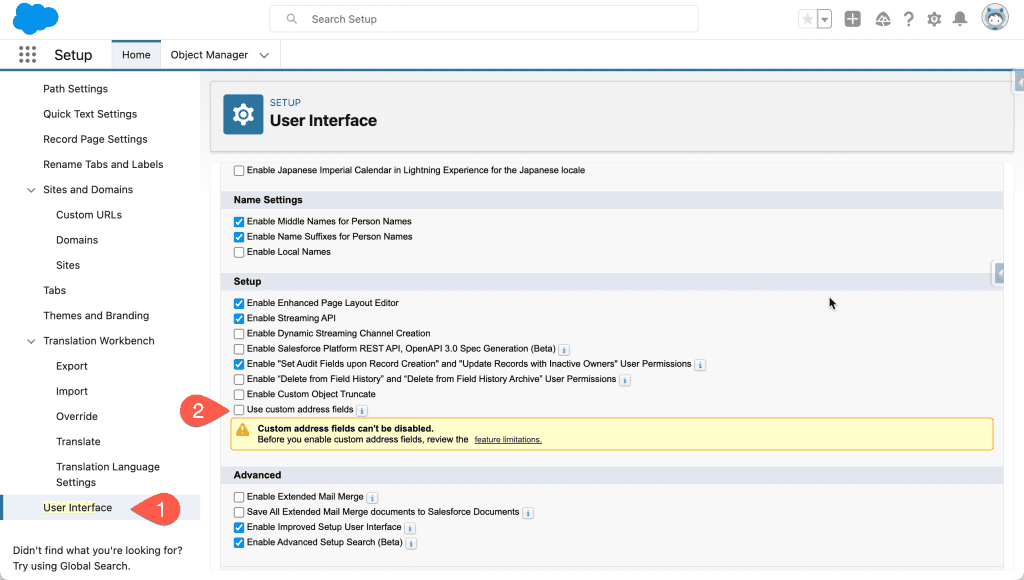
Adressfelder für alle Objekte
Möchtest du zum Beispiel auf einer Opportunity eine Adresse erfassen, musstest du das bisher mit Textfeldern machen. Adressfelder gab es nur auf den Objekten Account, Contact oder Lead. Jetzt kannst du im Setup eine Funktion aktivieren, dass Adressfelder auf allen Objekten möglich sind. Aber Achtung: Damit das funktioniert, musst du State und Country Picklisten aktivieren. Außerdem schreibt Salesforce selbst, dass sie das noch nicht mit allen Funktionen getestet haben.

Dynamische Formulare für Account, Contact und Opportunity
Im Lightning App-Builder konntest du bisher nur für Custom Objects dynamische Formulare verwenden. Mit Account, Contact und Opportunity stehen nun die ersten drei Standardobjekte zur Verfügung. In den nächsten Releases werden bestimmt weitere Standardobjekte folgen und ich denke die Page Layouts werden perspektivisch auslaufen.

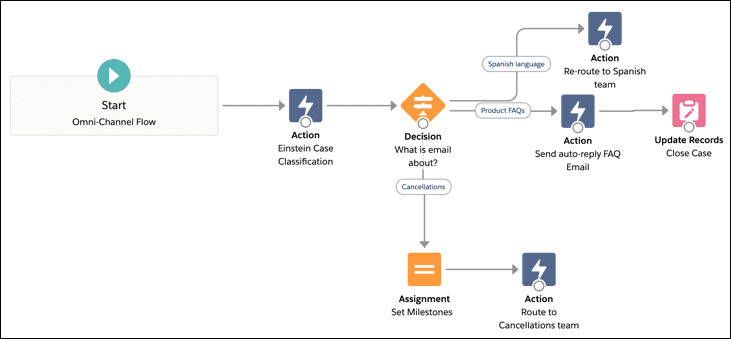
Email2Case Routing mit Omni-Channel Flows
Mit einer Salesforce Service Cloud Lizenz kannst du jetzt das Case Routing mit einem Omni-Channel Flow durchführen. Es liest sich fast so, als ob Assignment Rules und Autoresponse Rules auch bald auslaufen.

Erweiterungen des Flow-Builders
Es hat sich schon lange abgezeichnet, dass der Flow-Builder das einzige Automatisierungswerkzeug in Salesforce bleiben wird. Salesforce hat ihn noch etwas verbessert:
- Beim Update-Element kannst du jetzt ein vereinfachtes Update von related Datensätzen durchführen.
- Mit dem Formula-Builder kannst du Formeln einfacher bearbeiten und direkt bei der Eingabe prüfen, ob deine Formel korrekt ist.
- Für Record-Triggered Flows kannst du jetzt UnitTest erstellen.
- Und natürlich: Mit dem Winter 23 Release macht Salesforce für Workflow-Regeln ernst. Du kannst keine neuen Workflow-Regeln mehr erstellen. Mit dem Spring 23 Release gilt das dann auch für Prozesse des Process-Builders.
Wenn du tiefer in Flows einsteigen möchtest: Unsere Flow Builder Masterclass zeigt dir Alles, was du wissen musst.
Salesforce Winter 23 Release Highlights für Programmierer
Wahrscheinlich bietet das Winter 23 Release von Salesforce für Programmierer die spannendsten Änderungen. Zwei neue Lighning Web Komponenten erleichtern den Umstieg von Aura auf LWC. Und es gibt eine Neuerung bei UnitTests.
Modal als Lightning Web Component
Um ein Modal anzuzeigen musste man sich bisher mit HTML beim Lightning Design System bedienen und viel händisch codieren. Jetzt genügt es, eine LWC basierend auf lightning/modal zu erstellen.
/* c/myModal.js */
import { api } from 'lwc';
import LightningModal from 'lightning/modal';
export default class MyModal extends LightningModal {
handleOkay() {
this.close('okay');
}
}
<!-- c/myModal.html -->
<template>
<lightning-modal-header label="My Modal Heading"></lightning-modal-header>
<lightning-modal-body>This is the modal’s contents.</lightning-modal-body>
<lightning-modal-footer>
<lightning-button label="OK" onclick={handleOkay}></lightning-button>
</lightning-modal-footer>
</template>Einen Screen-Flow in eine LWC einbetten
Um einen Screen-Flow in einer Lightning Komponente einzubetten, musstest du bisher eine Aura-Komponente verwenden. Mit dem Salesforce Winter 23 Release kannst du den Flow direkt in einer LWC einbetten. Damit entfällt ein weiterer Grund für Aura-Komponenten.
<template>
<lightning-flow
flow-api-name='Survey_customers'
>
</lightning-flow>
</template>Neue Assert Klasse für Unit Tests
In Unit Tests hast du bisher mit System.assertXXX gearbeitet. Das führter manchmal zu mehrdeutigen Fehlermeldungen. Deshalb hat Salesforce eine neue Klasse Assert eingeführt. Salesforce empfiehlt, diese neue Assert Klasse zügig zu benutzen und die alten Assertions in den UnitTests umzustellen.
System.assertEquals('abc',result); // alte Schreibweise
Assert.areEqual('abc',result); // neue Schreibweise