Seit letzter Woche ist das Salesforce Summer 23 Release live. Die wichtigsten Highlights des Salesforce Summer 23 Release sind hier zusammengestellt.
ChatGPT, LLM und Salesforce
Derzeit ist ChatGPT und Large Language Models in aller Munde. Es vergeht kein Tag, an dem keine neue Meldung über die Auswirkungen erscheint. Salesforce selbst plant eigene Modelle in die Plattform einzubinden. Im Unterschied zu öffentlichen Modellen wie ChatGPT muss Salesforce darauf achten, dass keine sensiblen Daten in die Modelle einfließen. Die Modelle sollen Anwender bei ihrer täglichen Arbeit unterstützen. Bisher sichtbar sind folgende Modelle:
- Sales GPT (z.B. für das formulieren von Emails an Kunden)
- Service GPT (z.B. für die Formulierung von Antworten auf Kundenvorgänge)
- Marketing GPT (z.B. für das automatische Erstellen von Landingpages)
- Commerce GPT (z.B. für automatische Produktbeschreibungen und Übersetzungen)
- Tableau GPT (z.B. für die Erklärung von Kennzahlen)
- Slack GPT
Salesforce spricht in diesem Kontext von „trusted enterprise AI“. Hier ist ein ca. 90 Minuten langes Video mit den Highlights der Salesforce AI-Strategie.
Damit diese Module gut funktionieren, benötigen sie eine Datenbasis die alle vorhandenen Unternehmensdaten an einer zentralen Stelle bündelt. Das ist die Salesforce Data Cloud.
Salesforce Summer 23 Release Highlights für Anwender
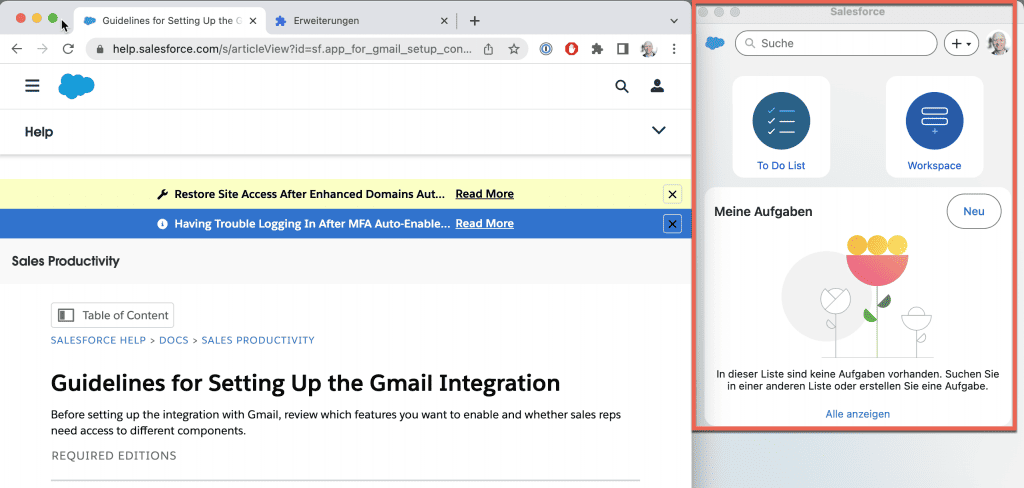
Das Browser Popout für Google Chrome
Salesforce verpackt es unter Gmail Integration, aber es funktioniert auch mit anderen Email-Systemen. Das Salesforce Plugin für Google Chrome unterstützt nun einen Produktivitätsbereich. Das ist ein eigenständiges Browser-Fenster, in dem ein Anwender seine ToDo-Liste pflegen, Datensätze anlegen und sich eigene Workspaces erstellen kann (noch Beta). Für mich stehen dabei die Aufgaben im Vordergrund. Die Erweiterung hat das Potenzial, andere ToDo-Werkzeuge überflüssig zu machen. Zudem werden jetzt auch Work Items aus dem Flow Orchestrator in der To-Do-Liste von Salesforce angezeigt.

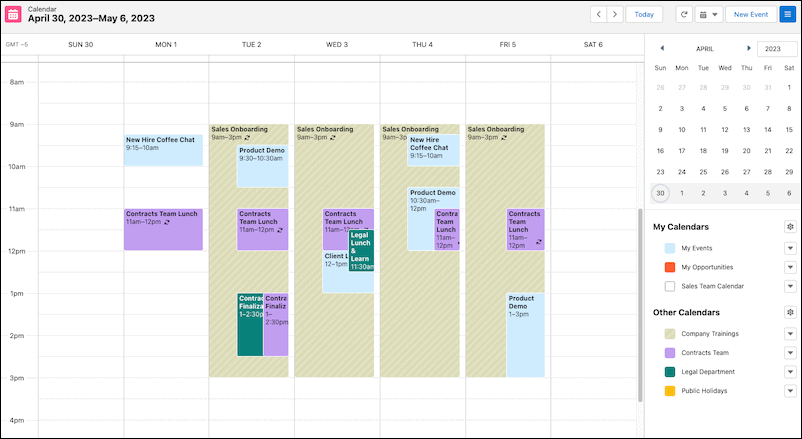
Verbesserte Kalenderansicht mit Lightning Web Components
Als Admin kannst du im Setup einstellen, dass der Kalender von Salesforce mit Lightning Web Components dargestellt wird. Wenn das geschehen ist, zeigt der Kalender eine deutlich bessere Übersicht. Außerdem funktioniert die Navigation mit den Vor- und Zurück Buttons des Browsers im Kalender.

Salesforce Summer 23 Release Highlights für Administratoren
Umstellung von Profilen auf Permission Sets
Wenn du ein neues Feld im Object-Manager anlegst, fragt Salesforce Dich im dritten oder vierten Schritt nach der Field Level Security. Bereits mit dem Spring-Release hat Salesforce angekündigt, dass ab 2026 die Berechtigungen aus den Profilen entfernt werden. Konsequenterweise kannst du jetzt in den User Management Settings im Setup einstellen, dass die Field Level Security beim anlegen von Feldern nicht mehr im Profil sondern im Permission Set gepflegt wird.
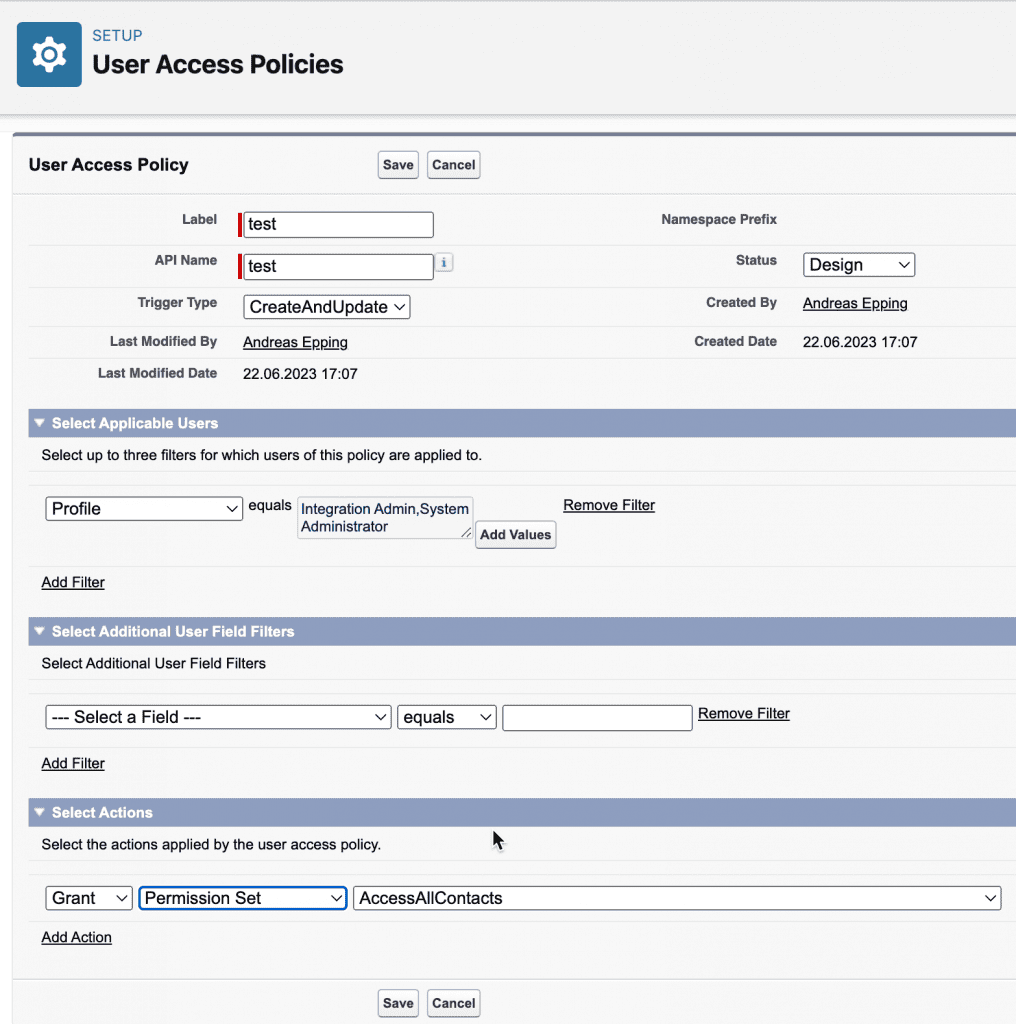
Bevor du nun anfängst, die Berechtigungen in deiner Org auf Permission Sets umzubauen, warte noch etwas. Denn Salesforce hat eine weitere Funktion (noch als Beta) vorbereitet: User Access Policies. Damit kannst du Benutzern automatisch anhand von Profil, Permission Set oder Rolle ein Permission Set, eine Queue oder eine Public Group zuordnen oder entfernen. Wir haben sowas mal als Sammlung von Flows gebaut. Mit den User Access Policies kann man viel Aufwand sparen.

Lightning App-Builder
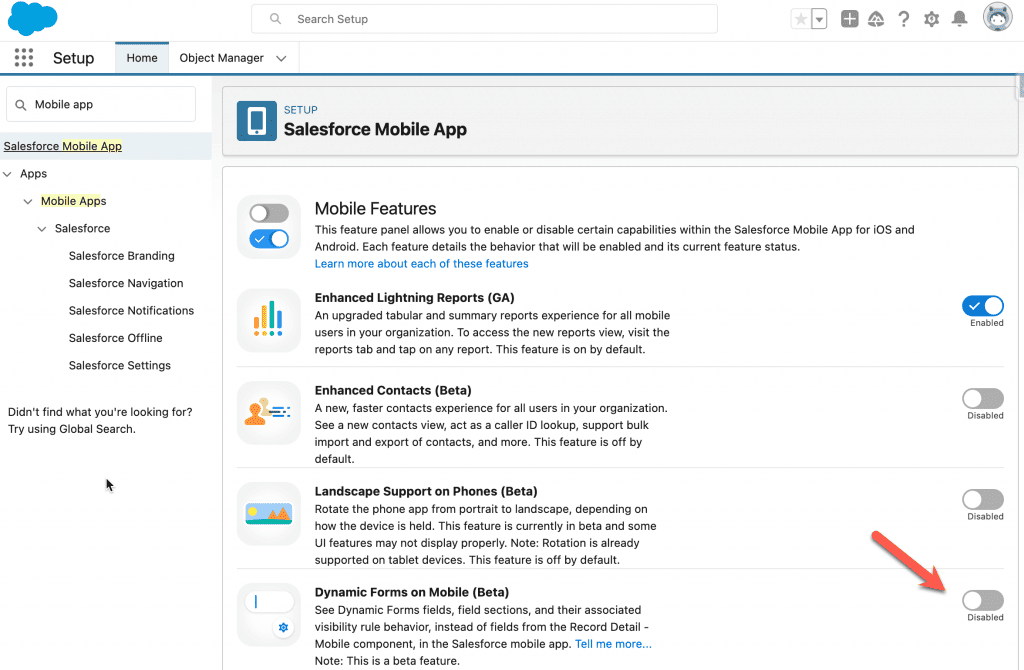
Dynamic Forms für Mobiltelefone
Es ist zwar noch Beta, aber Salesforce hat den Lightning App-Builder erweitert, sodass Dynamic Forms jetzt auch auf Mobiltelefonen angezeigt werden. Damit kannst du deinen Anwendern eine noch bessere mobile App konfigurieren.

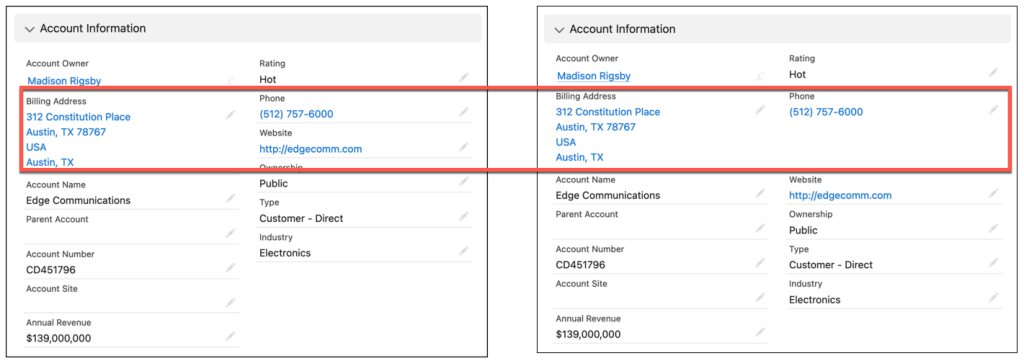
Felder horizontal ausrichten
Bei mehrzeiligen Feldern (Namen und Adressen) zieht Salesforce die Felder in der anderen Spalte nach oben. Das gibt unschöne Unterschiede zwischen Ansichts- und Bearbeitungsmodus. Wenn du schon auf Dynamic Forms umgestellt hast, kannst du mit einer Einstellung in der Section einstellen, dass die zweite Spalte nicht nach oben rutscht.

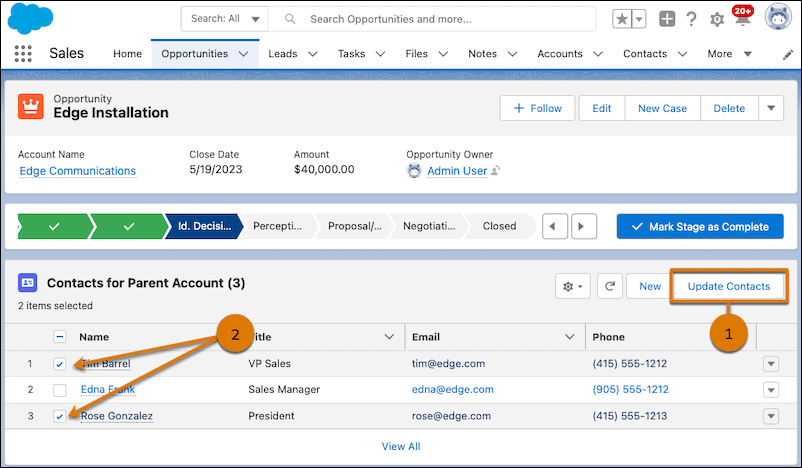
Mass Quick Actions auf related Lists
Du kannst ab dem Salesforce Summer 23 Release eine Mass Quick Action in einer related List konfigurieren und deine Anwender bis zu 100 Datensätze in der Related List auf einmal bearbeiten lassen.

Erweiterungen des Flow Builders im Salesforce Summer 23 Release
Auch der Flow Builder wird im Summer 23 Release wieder erweitert. Hier ein Überblick:
- Beta: Mit dem Spring Release konnte man externe Datenquellen via REST abfragen. Das ist jetzt aus der Beta-Phase und GA. Hinzu kommt nun noch die Möglichkeit, Daten an externe Systeme via POST zu senden.
- Die Send Email Action ist erweitert, sodass du E-Mail-Templates verwenden kannst. Außerdem kannst du die vom Flow Builder gesendeten E-Mails in der Activity Timeline der genutzten Datensätze speichern.
- Die Work-Items vom Flow Orchestrator zeigt Salesforce nun auch in der ToDo-Liste der Anwender an.
- Beta: Flow Formeln werden jetzt auch innerhalb eines Screens neu berechnet.
Salesforce Summer 23 Release Highlights für Entwickler
LWC: Styling der Komponenten mit CSS wird einfacher
Bisher war es sehr schwer, einer Lightning Web Komponente ein eigenes Design zu spendieren. Man musste mit statischen Ressourcen arbeiten und den CSS Code via JavaScript beim initialisieren der Komponente einfügen. Mit dem Summer 23 Release ist der Light Dom nun GA. Außerdem kannst du die Stylesheets einer Superklasse manipulieren.
LWC: Die Zusammenarbeit von Parent- und Child-Komponenten über Slots
Mit Light-Dom kannst du über Slots in einer Parent-Komponente festlegen, wie eine Child-Komponente etwas anzeigen soll.
<!-- c/parent.html -->
<template> <!-- Parent component doesn’t need to be light DOM -->
<c-child>
<template lwc:slot-data="item">
<span>{item.id} - {item.name}</span>
</template>
</c-child>
</template>
<!-- c/child.html -->
<template lwc:render-mode="light"> <!-- Child must be light DOM -->
<ul>
<template for:each={item} for:item="item">
<li key={item.id}>
<slot lwc:slot-bind={item}</slot>
</li>
</template>
</ul>
</template>LWC: Properties in eine Child-Komponente übergeben
Mit der neuen lwc:spread Direktive kannst Du Eigenschaften (Properties) von einer Parent-Komponente in eine Child-Komponente übertragen.
APEX: Custom Labels übersetzen
Wenn du in APEX auf ein Custom Label zugegriffen hast, hast du das Label immer in der Sprache des Anwenders erhalten. Jetzt kannst du in APEX wählen, in welcher Sprache du das Label haben möchtest.
System.Label.get(namespace, label, language);